
Le responsive web design
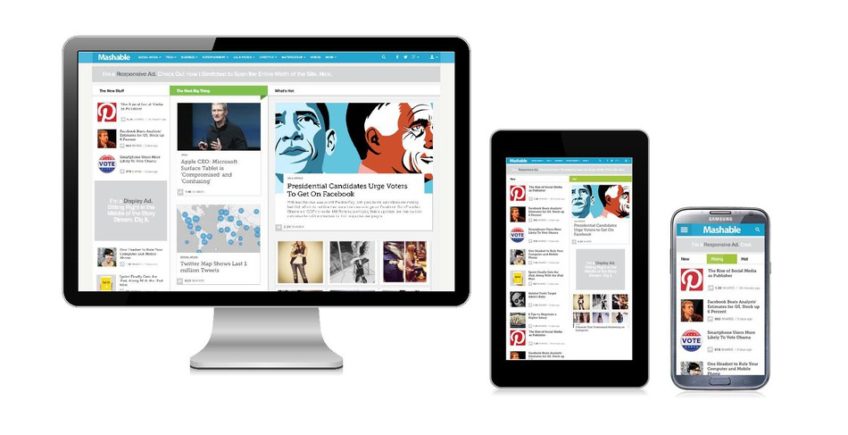
Le responsive web design est une nouvelle approche de conception Web adaptative qui offre une navigation optimale pour les utilisateurs quel que soit la gamme de l’appareil utilisé (Ordinateur de bureau, tablette, smartphone, télévision connectée…).
C’est un ensemble de techniques de conception graphique et de développement qui fait appel à des méthodes ergonomique pour gérer le redimensionnement dynamique de la page avec des styles CSS.
Par exemple, l’affichage d’un site Internet sur un ordinateur est comme suit (Les textes sont lisibles et de de taille suffisante) :

Pour un téléphone mobile ou une tablette, la largeur de l’écran diminue. L’affichage sur un smartphone sera comme suit:

Responsive
Il s’adapte à la largeur réduite de l’écran, le menu se transforme en une icône accessible en haut à centre, le contenu de site est réorganisé et la taille de texte est importante. Il est inutile de zoomer, vous pouvez faire le parcourir avec un seul doigt.

Pas responsive
L’affichage est la même que sur l’écran d’ordinateur, le visiteur doit zoomer avec plusieurs manipulations tactiles qui sont désagréable et il va quitter rapidement le site.
Pour savoir est ce que un site web est responsive, vous pouvez le consulter sur smartphone et tablettes ; si l’affichage de contenus est comme sur un ordinateur, c’est ce que le navigateur fait un zoom arrière et le site n’est pas responsive. Vous pouvez aussi consulter le site sur l’ordinateur en réduisant la largeur de la fenêtre, si une barre de défilement horizontale apparaît, le site n’est pas responsive.

